Unfortunately, complex formatting in Google Docs can be a bit of a chore, and if you've ever tried to copy a monster stat block from the D&D Compendium and paste it into Docs, you've no doubt discovered that it doesn't quite work right.
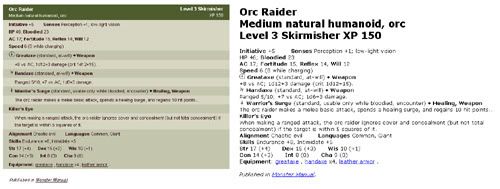
Compendium on the left, Google Docs on the right
It turns out, however, that most of the underlying formatting is still there, Google Docs is just missing the piece that tells the browser how to render it all as intended. The solution is fairly simple, fortunately.
THE SOLUTION IN THREE EASY STEPS
Step 1:
- In your Google Document, go to Edit->Edit CSS.
- Copy and Paste the following into the popup window:
html>body {
font-size: 12px;
font-family: Arial, Helvetica, sans-serif;
line-height: 1.5em;
}
div.detail {
background: #fff;
width: 560px;
color: #3e141e;
}
div.detail {
font-size: 0.916em;
}
div.detail p {
padding-left: 15px;
color: #3e141e;
}
div.detail table {
width: 100%;
}
div.detail table td {
vertical-align: top;
padding: 0 10px 0;
background: #d6d6c2;
border-bottom: 1px solid #fff;
}
div.detail p.flavor, div.detail span.flavor, div.detail ul.flavor {
display: block;
padding: 2px 15px;
margin: 0;
background: #d6d6c2;
}
div.detail p.powerstat {
padding: 0px 0px 0px 15px;
margin: 0;
background: #ffffff;
}
div.detail span.ritualstats {
float: right;
padding: 0 30px 0 0;
}
div.detail p.flavorIndent {
display: block;
padding: 2px 15px 2px 30px;
margin: 0;
background: #d6d6c2;
}
div.detail p.alt, div.detail span.alt, div.detail td.alt {
background: #c3c6ad;
}
div.detail th {
background: #1d3d5e;
color: #fff;
text-align: left;
padding: 0 0 0 5px;
}
div.detail i, div.detail em {
font-style: italic;
}
div.detail ul {
list-style: disc;
margin: 1em 0 1em 30px;
}
div.detail table, div.detail ul.flavor {
margin-bottom: 1em;
}
div.detail ul li {
color: #3e141e;
}
div.detail ul.flavor li {
/* list-style-image: url("../images/bullet.gif"); */
margin-left: 15px;
}
div.detail a {
color: #3e141e;
}
div.detail blockquote {
padding: 0 0 0 22px;
background: #d6d6c2;
}
div.detail h1 {
font-size: 1.09em;
line-height: 2;
padding-left: 15px;
margin: 0;
color: #fff;
background: #000;
}
div.detail h1.player {
background: #1d3d5e;
font-size: 1.35em;
}
div.detail h1.monster {
background: #4e5c2e;
height: 38px;
}
div.detail h1.dm {
background: #5c1f34;
}
div.detail h1.trap {
background: #5c1f34;
height: 38px;
}
div.detail h1.atwillpower {
background: #619869;
}
div.detail h1.encounterpower {
background: #961334;
}
div.detail h1.dailypower {
background: #4d4d4f;
}
div.detail h1.magicitem {
background: #d8941d;
}
div.detail h1.utilitypower {
background: #1c3d5f;
}
div.detail h1 .level {
padding-right: 15px;
margin-top: 0;
text-align: right;
float: right;
}
div.detail h1.monster .level, h1.trap .level {
margin-top: 0;
text-align: right;
position: relative;
top: -60px;
}
div.detail h1.monster .type, div.detail h1.monster .xp {
display: block;
position: relative;
z-index: 99;
top: -0.75em;
height: 1em;
font-weight: normal;
font-size: 0.917em;
}
/* Traps */
div.detail h1.trap .level {
margin-top: 0;
text-align: right;
}
div.detail h1.trap .type, div.detail h1.trap .xp {
display: block;
position: relative;
z-index: 99;
top: -0.75em;
height: 1em;
font-weight: normal;
font-size: 0.917em;
}
div.detail .traplead {
display: block;
padding: 1px 15px;
margin: 0;
background: #ffffff;
}
div.detail .trapblocktitle {
display: block;
padding: 1px 15px;
margin: 0;
background: #d6d6c2;
font-weight: bold;
}
div.detail .trapblockbody {
display: block;
padding: 1px 15px 1px 30px;
margin: 0;
background: #ffffff;
}
/* Detail page related link section */
/* -------------------------------------------- */
div.detail #RelatedArticles h5 {
width: 100px;
float: left;
padding-top: 10px;
padding-left: 20px;
color: #3e141e;
font-weight: bold;
}
div.detail #RelatedArticles ul.RelatedArticles {
padding: 10px 0 0 0;
float: right;
width: 430px;
margin: 0;
list-style: none;
} - Hit OK.
Step 2:
- Find your favorite monster in the D&DI Compendium, click on the link.
- Click on the popup stat block (so it has focus) and "Select All" (Edit->Select All in most browsers, Ctrl-A in Windows, Command-A in Mac OS)
- Copy the selection (Edit->Copy in most browsers, Ctrl-C or Command-C)
- In your Google Document, move the cursor to where you want your monster and paste (Ctrl-V or Command-V)
Step 3:
- In your Google Document, go to Edit->Edit HTML.
- Find the line that says
<div id="detail">
You may want to use your browser's find utility (usually Ctrl-F or Command-F) - Change that line to say
<div class="detail"> - Click Update.
That's it, your pasted stat block should look pretty similar if not identical to the one in the Compendium. Note, you will only have to do Step 1 once per document, but you'll have to repeat Step 3 every time you paste in a new monster block. Not a perfect solution, but it's a start.
WHAT I DID
As it turns out, when you copy the stat block from the Compendium, Google Docs preserves the underlying HTML in addition to the text. This means that all of the structure is there, but Google Docs is missing the information on how to display it. This was found easily enough by looking at the source of the Compendium page. I grabbed the relevant CSS (Cascading Style Sheets, a markup file that allows developers to customize the look/feel of a site) and modified them slightly. Briefly, here is what I did:
- Grabbed the following CSS file: http://www.wizards.com/dndinsider/compendium/styles/detail.css
- Removed the @import url(site.css) from the top (not useful to us).
- Replaced all instances of the words #detail with div.detail (original styling applied to only a block with the id of detail, now it applies to any div of the class detail, which means we can paste as many of these stat blocks into our document and it will still work).
- From the first div.detail block, removed the float line (to avoid formatting problems) and padding line (to avoid unnecessary border around the block).
- Added the following which sets the font and line heights to match the Compendium:
html>body {
font-size: 12px;
font-family: Arial, Helvetica, sans-serif;
line-height: 1.5em;
}
TWEAKING
If you know anything about CSS, you can modify the CSS in your Google Doc to change how the stat block is displayed. For instance, if you want the stat block to match the width of the images from the Monster Builder, change the div.detail line from width: 560px; to width: 432px;
CAVEATS
Since you're changing the style sheets which control how the page is rendered, there is a chance that these changes could effect the rest of your document. Additionally, I have tested this mostly with Firefox on Windows/Mac. Results may vary using other browsers/systems (notably: the Chrome browser on Mac Snow Leopard seems to have issues with the Edit CSS popup).



No comments:
Post a Comment